BroadwayHD
BroadwayHD is a live theater to digital platforms company, founded in 2013 by Stewart F. Lane and Bonnie Comley. Based out of New York City, the company records live theater performances to be made available through other platforms such as movie theaters, television, and DVDs.

My Role
RESPONSIBILITIES
Brand Design
Visual Design
User Experience Design
COLLABORATORS
Lance Porigow / Business Strategy
Brandon Levin / Creative Director
Shannon Lieberman / UX/UI Designer
Jake Phillips / Account Manager
Adam Tilson / Web Developer
BraodwayHD was looking for ways to capture a wider audience and needed a new, fresh-faced look to contrast the theatre experience and activate the digital one. The digital experience was designed in tandem with the rebrand in order to launch as one cohesive campaign.








The Product
After solidifying the new brand, it was time to move into the product.
My team and I chatted with Broadway fanatics and realized BroadwayHD users wanted a unique experience, just like Broadway itself. After leveraging user problems with business objectives, we started the product design process.
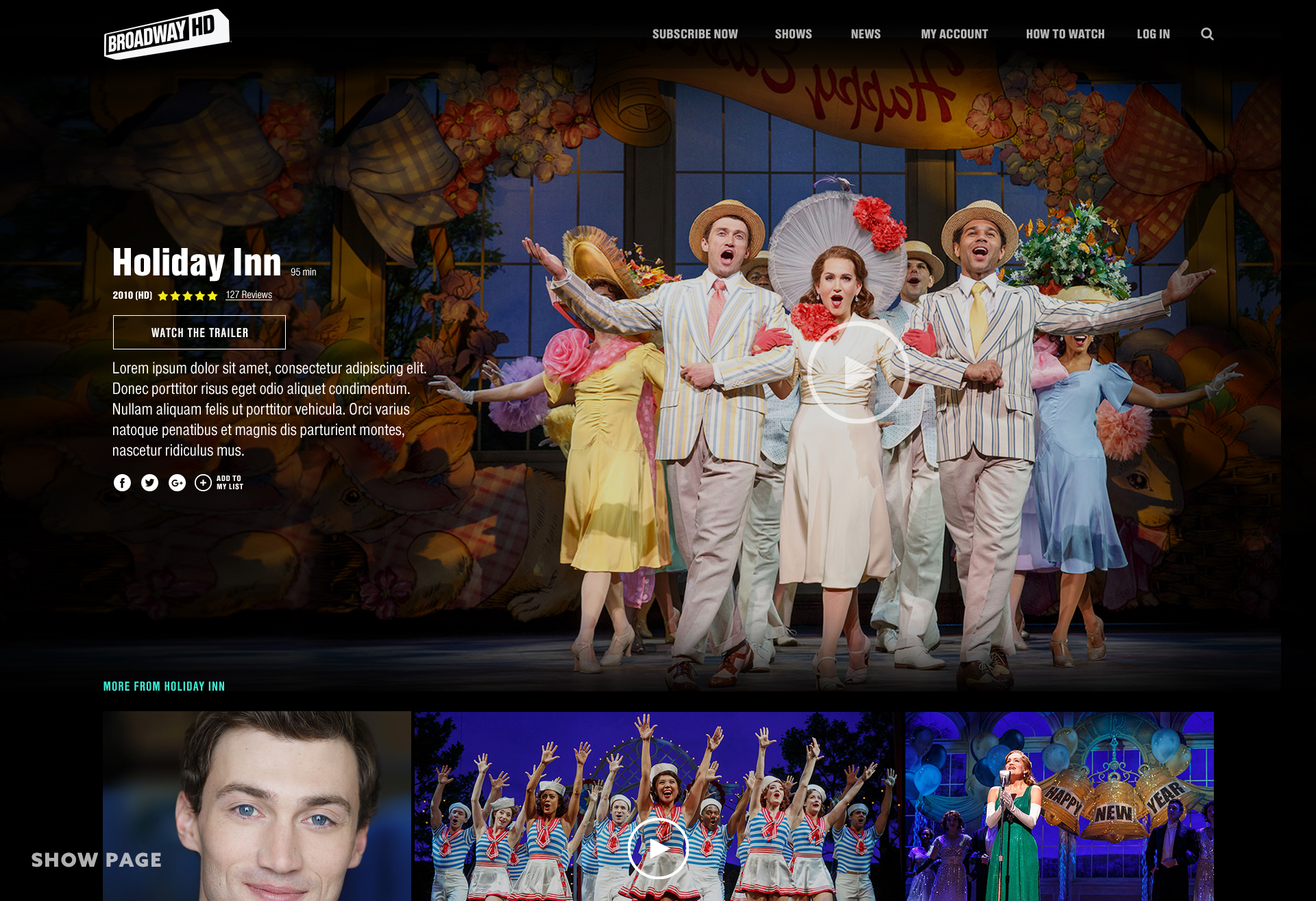
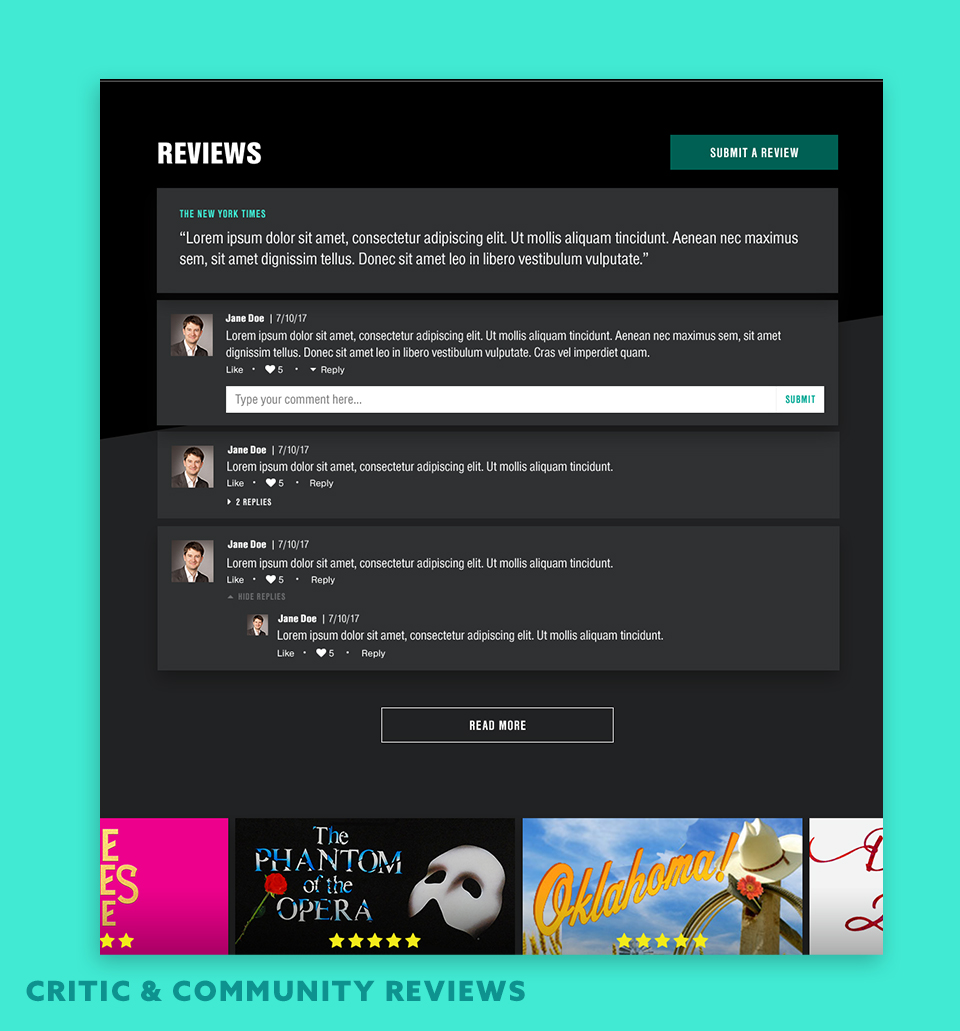
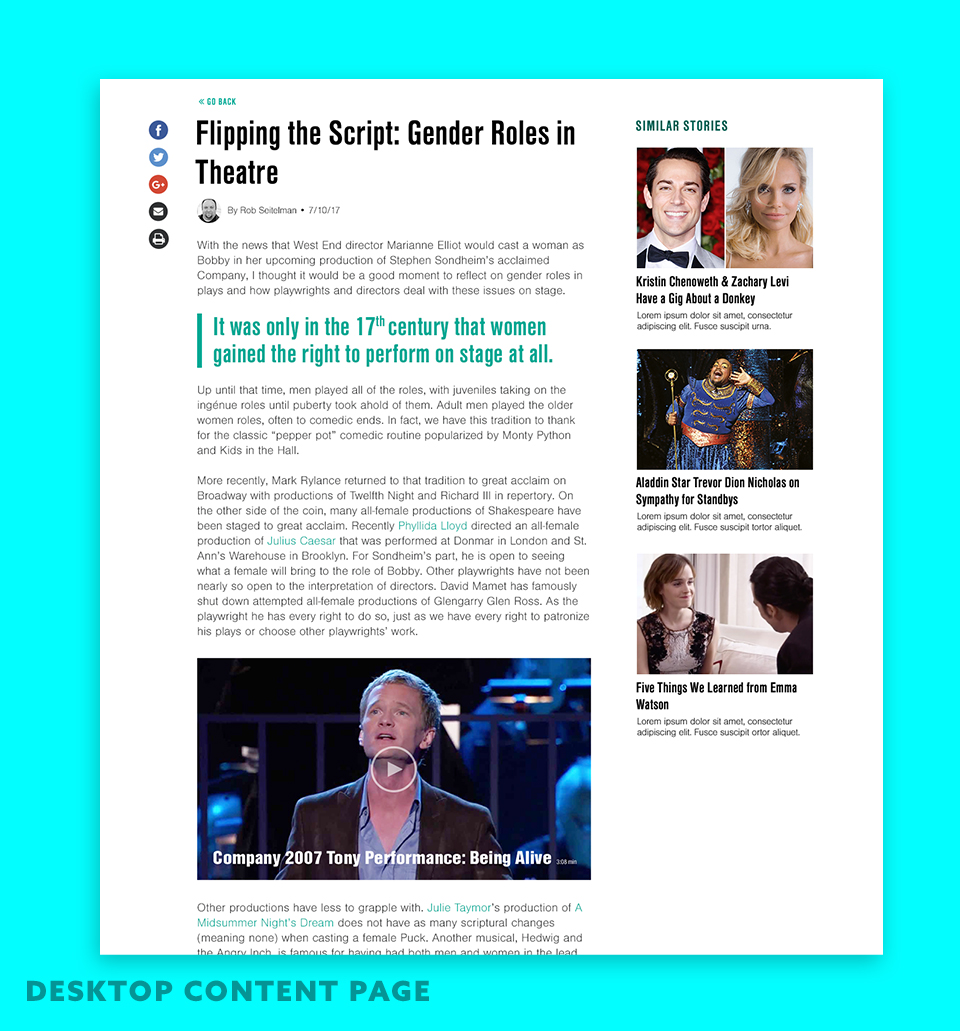
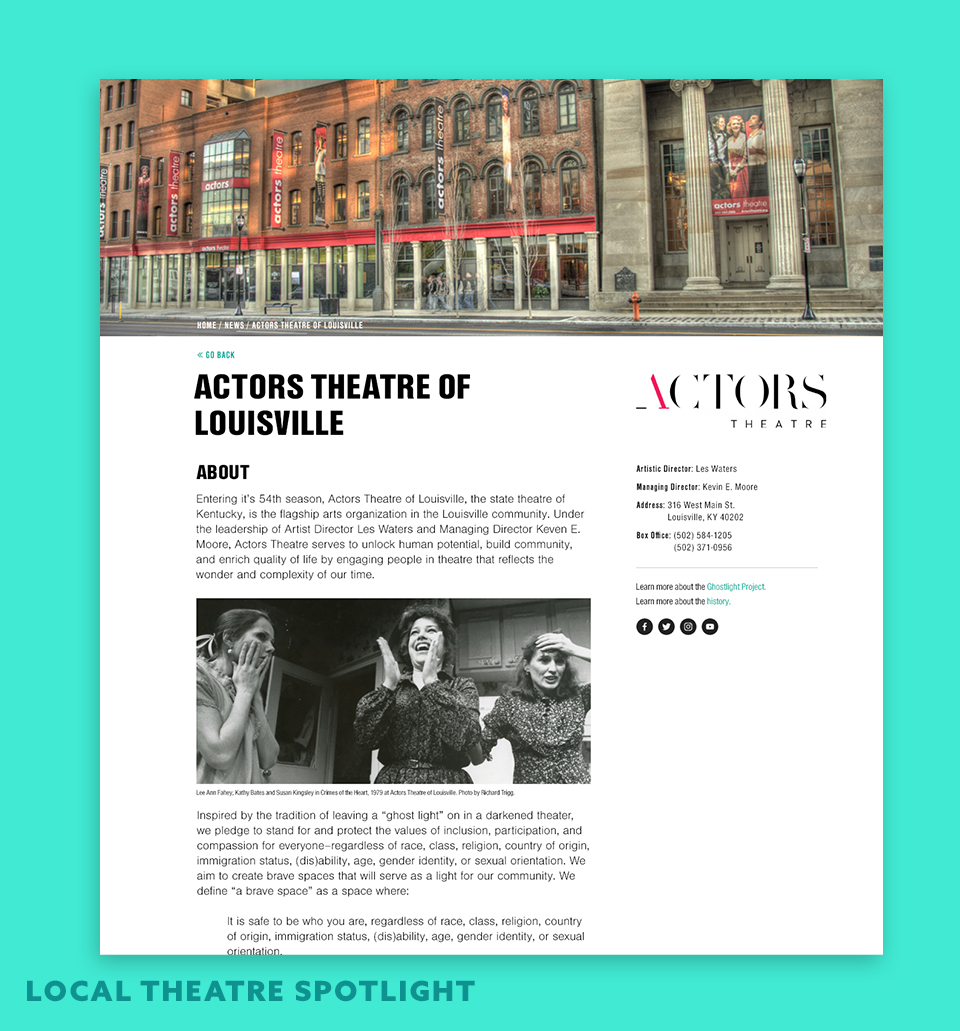
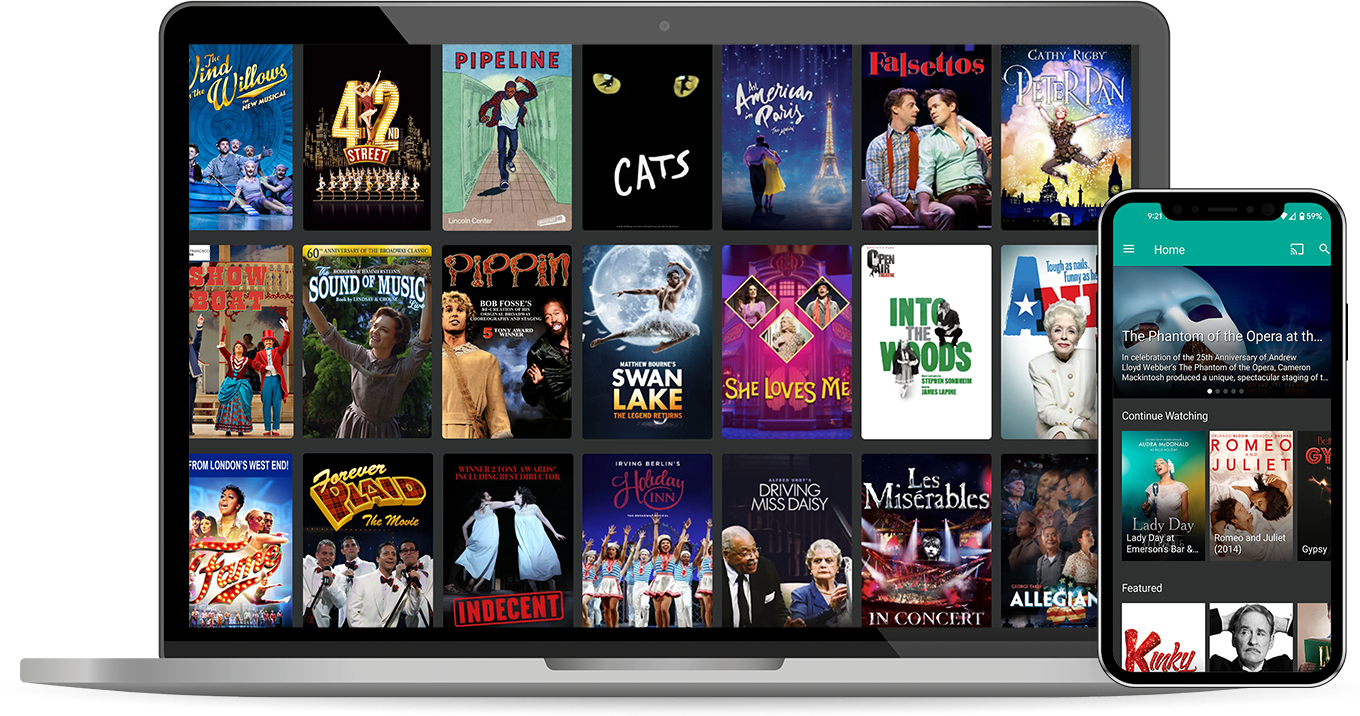
We applied their new identity to approved wireframes, and the result is an eye-catching, immersive experience that pulls in Broadway fans of all levels.
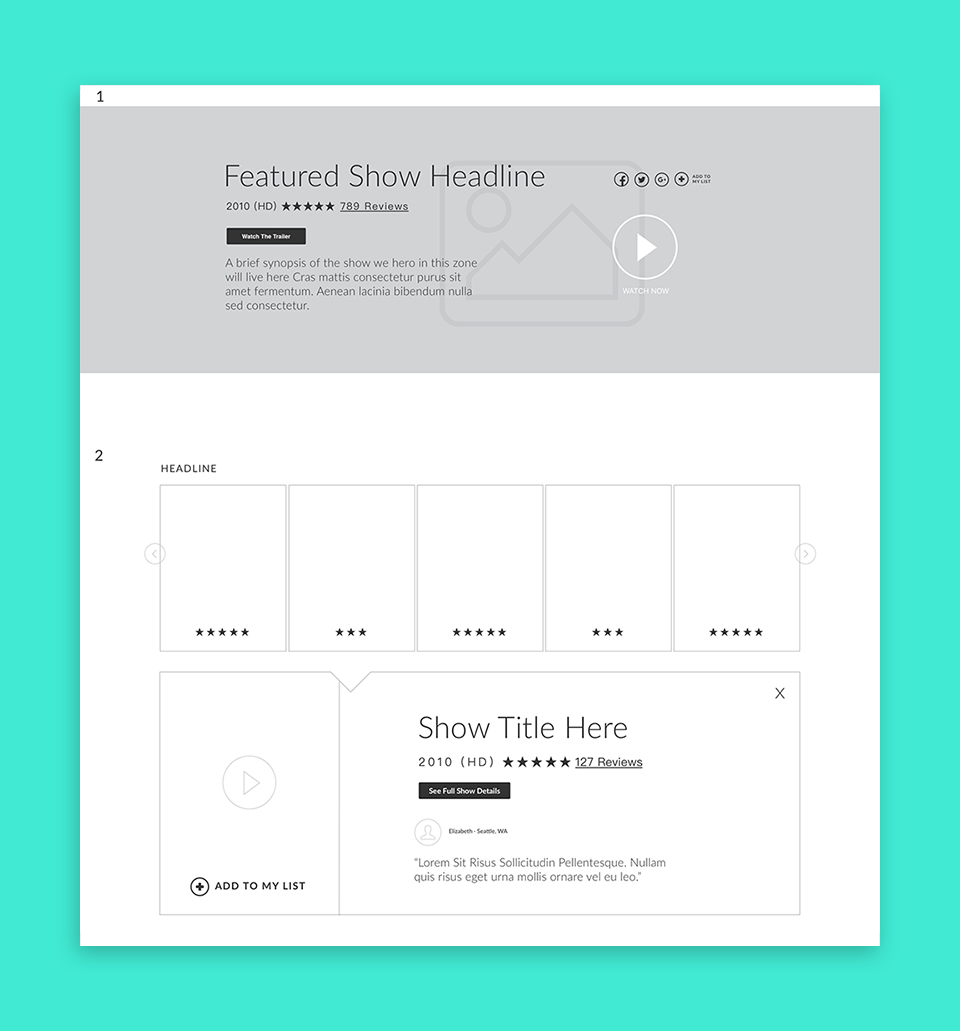
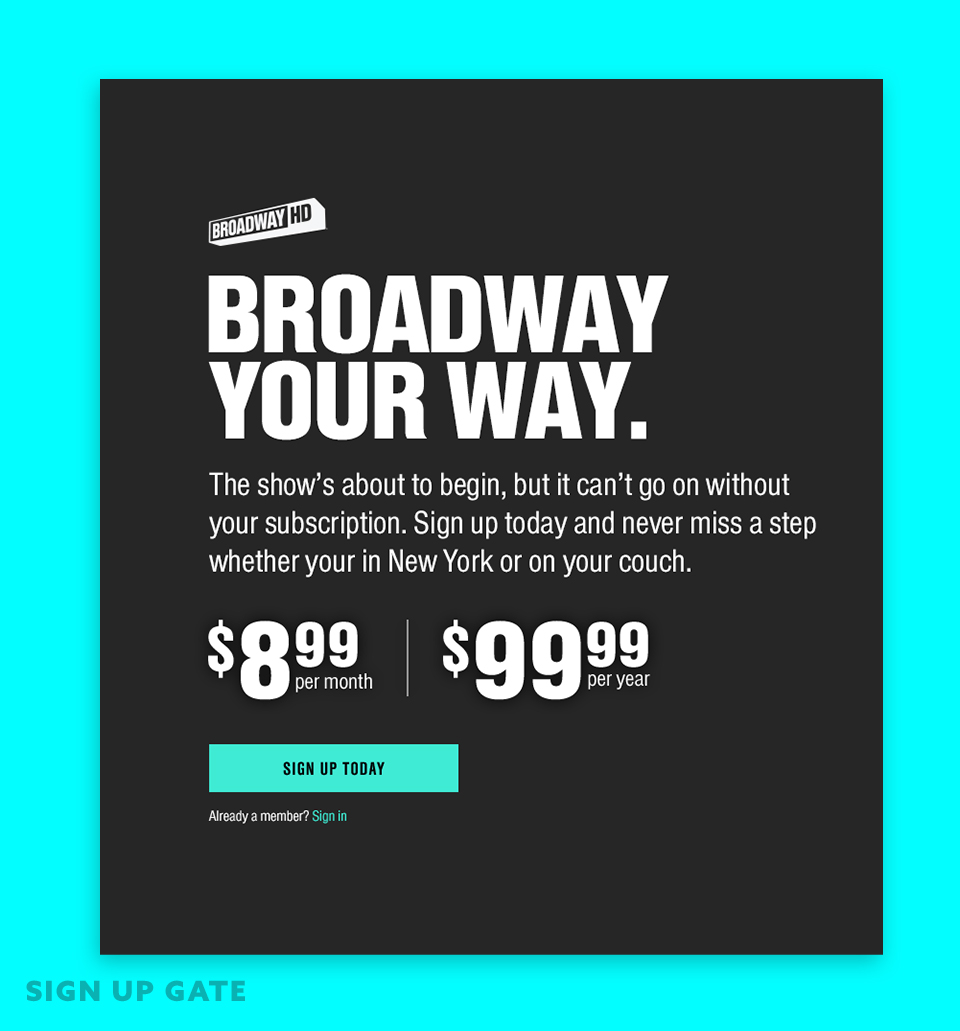
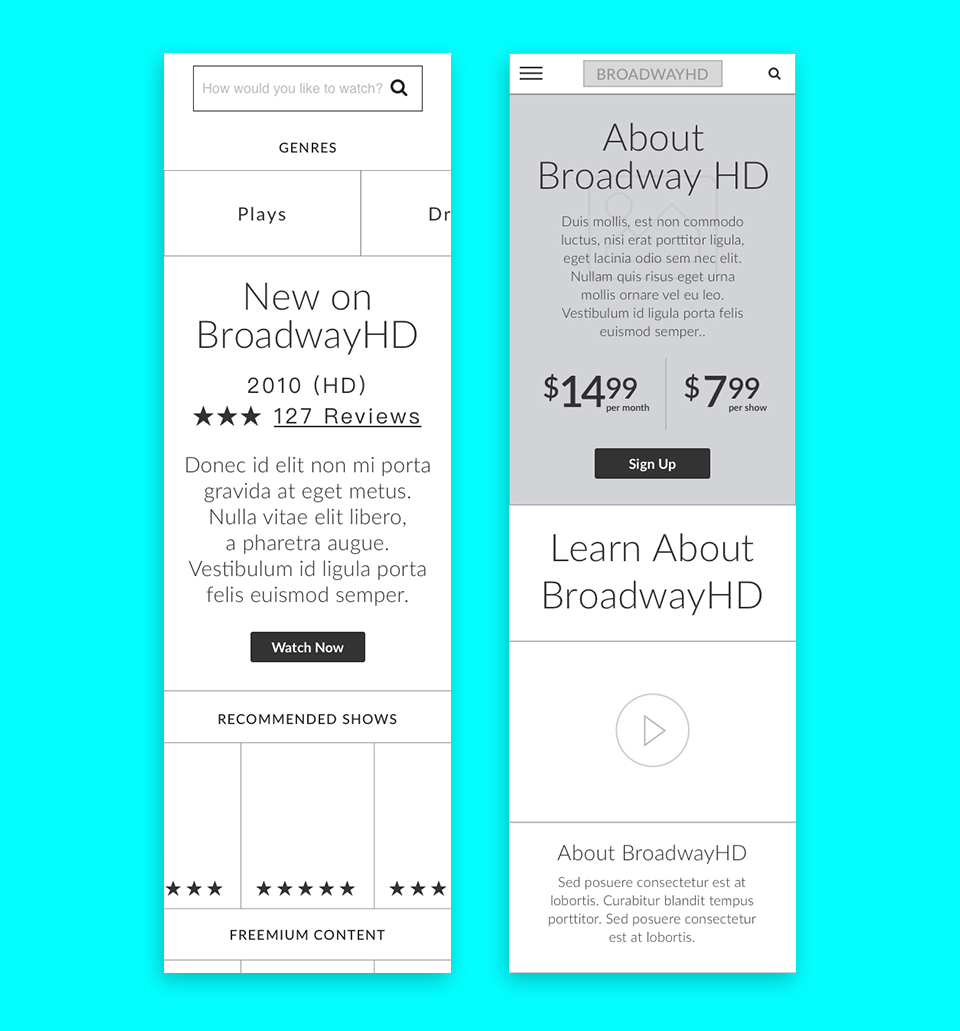
Wireframing for BroadwayHD was all about the user intent—what is BDWAYHD? How much does it cost? What's available? How do I sign up? All of our users' major questions needed to bubble to the surface for both registered and non-registered potential members.
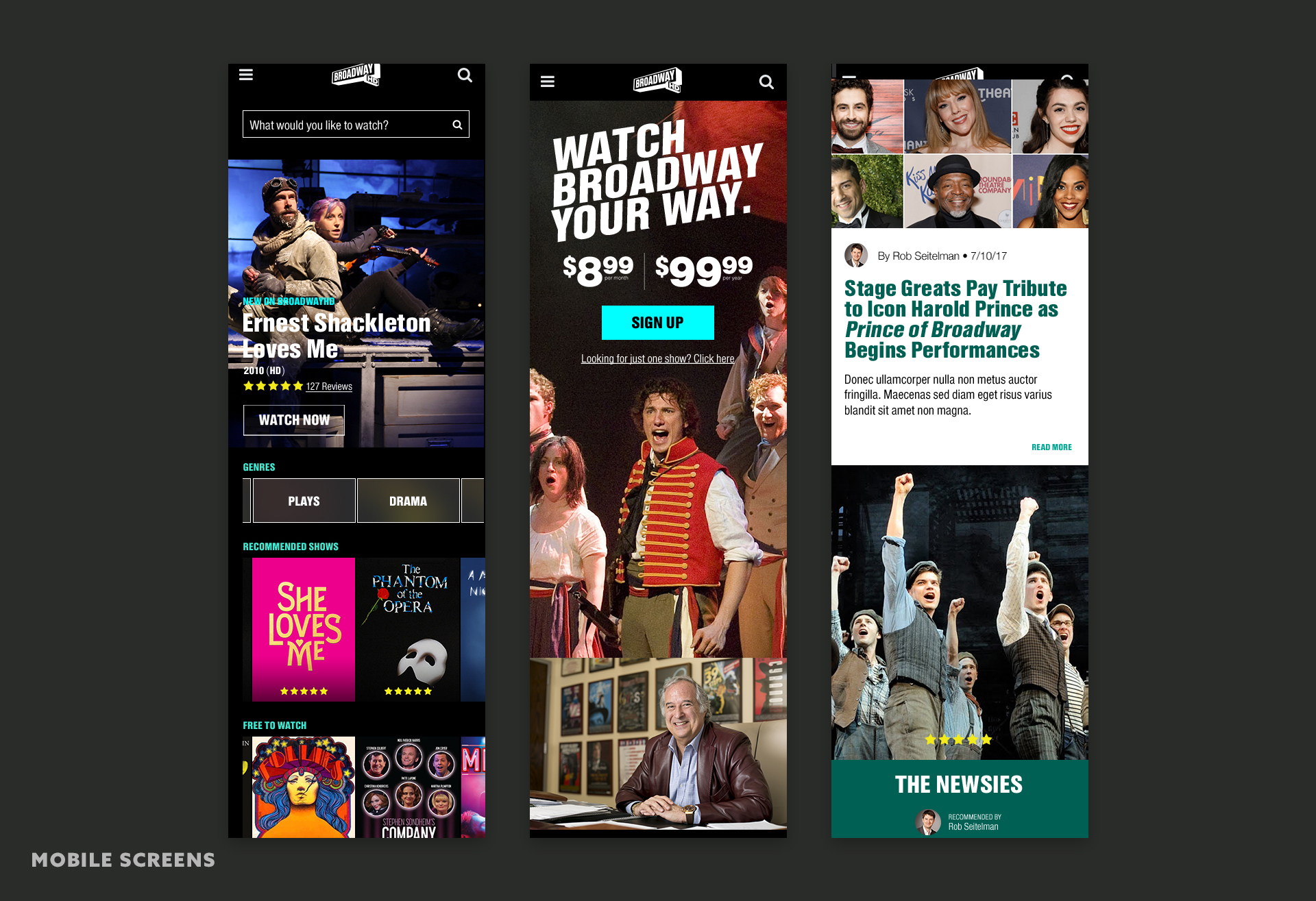
The majority of sign-up traffic was done on mobile, so we applied the mobile-first approach.

The Redesign
We knew we needed to design with flexibility. By creating a library of components we strengthened our design foundation as it evolved with user testing. Collection widgets—elements related to each other and allowing browsing and detail functionalities—were one of the categories of components and are displayed as an example.
Once the wireframes were created, it was time to breathe life with the new brand into all streaming services. Starting with the web app experience, we used the invision app to communicate our vision with our corresponding teams. After designing seven templates, we booted up Zepplin to get our developer the production files he needed and continued with quality assurance during the development process.